Le immagini sono un elemento essenziale nel web design, in quanto contribuiscono a migliorare l’aspetto visivo di un sito, attirano l’attenzione degli utenti e possono comunicare informazioni in modo più immediato ed efficace rispetto al solo testo. Tuttavia, un uso inefficace delle immagini può rallentare il sito, compromettere la user experience e influire negativamente sulle prestazioni. In questo articolo, esploreremo come scegliere, ottimizzare e posizionare correttamente le immagini per ottenere il massimo impatto visivo senza compromettere le performance del sito.
1. Scegliere le Immagini Giuste
La scelta delle immagini giuste è fondamentale per garantire che il tuo sito web comunichi il messaggio desiderato e mantenga l’attenzione dell’utente. Ecco alcuni aspetti da considerare:
- Rilevanza: Le immagini devono essere pertinenti al contenuto del sito e al messaggio che desideri trasmettere. Per esempio, un sito di cucina potrebbe includere immagini di piatti e ingredienti freschi, mentre un sito aziendale potrebbe optare per fotografie professionali del team o dell’ambiente di lavoro.
- Qualità: Le immagini devono essere di alta qualità per apparire nitide e professionali. Evita foto sfocate o di bassa risoluzione, poiché potrebbero ridurre la credibilità del sito.
- Emozione: Le immagini evocano emozioni. Scegli immagini che siano in grado di connettersi emotivamente con i visitatori e che rinforzino il tono e lo stile del sito.
2. Ottimizzare le Immagini per la Velocità
Un aspetto cruciale dell’uso delle immagini nel web design è l’ottimizzazione delle immagini per migliorare la velocità di caricamento del sito. Le immagini non ottimizzate possono rallentare il caricamento della pagina, causando un’esperienza frustrante per l’utente e un impatto negativo sul ranking SEO. Ecco come ottimizzare le immagini:
A. Compressione delle Immagini
La compressione riduce la dimensione del file senza compromettere troppo la qualità visiva. Puoi comprimere le immagini in vari formati, come JPEG, PNG o WebP, per ridurre la loro dimensione. Una buona pratica è usare una compressione senza perdita di qualità per mantenere l’immagine nitida e visibile, ma con un peso più leggero.
B. Strumenti per Ottimizzare le Immagini
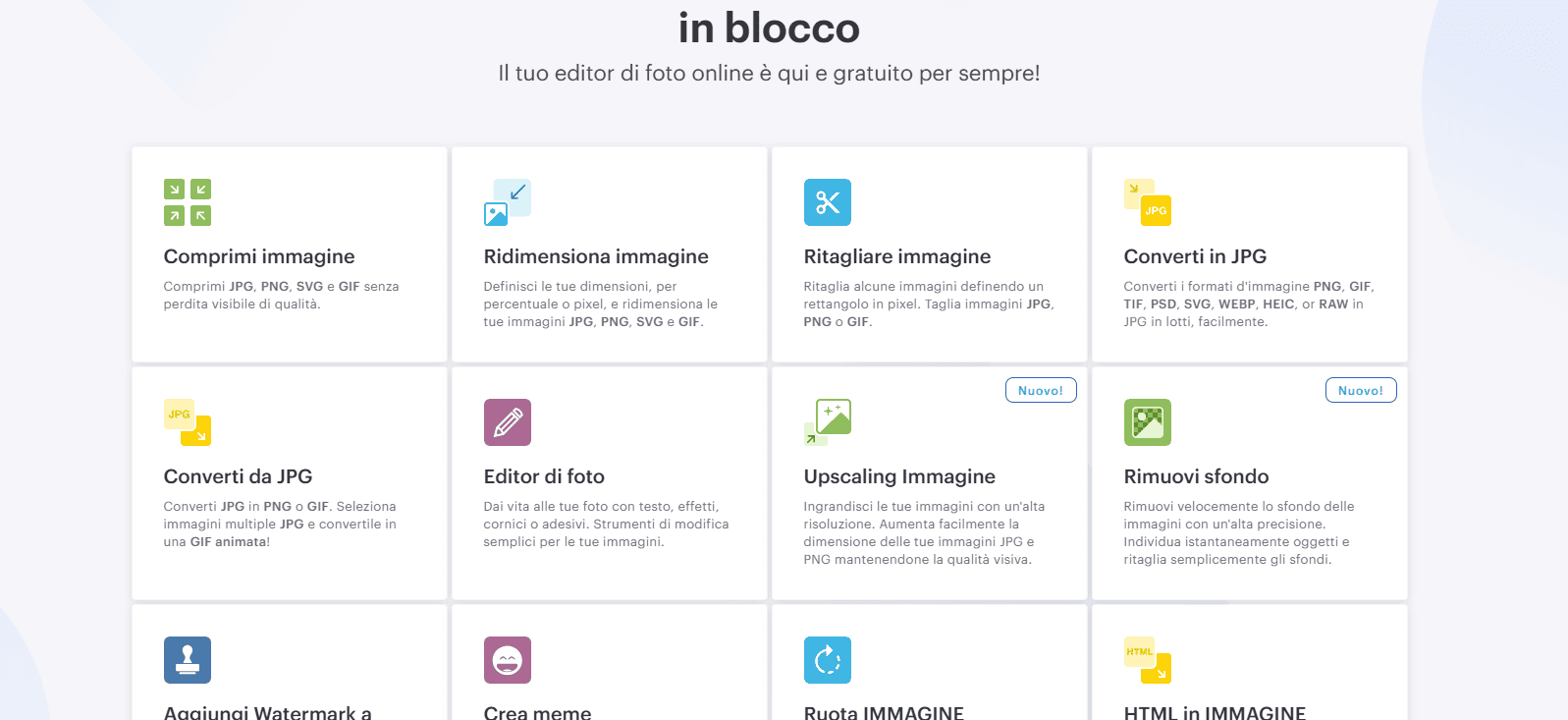
Esistono diversi strumenti online che ti permettono di ottimizzare facilmente le immagini per il web. Uno dei migliori strumenti disponibili è iLoveIMG (www.iloveimg.com), una piattaforma gratuita che offre diversi strumenti per lavorare con le immagini. Su iLoveIMG puoi comprimere immagini, cambiare formato, ridimensionarle e fare altre operazioni per migliorare le performance senza compromettere la qualità. Ad esempio, puoi usare iLoveIMG Compress per ridurre la dimensione del file senza perdita visibile di qualità, rendendo le immagini più leggere e veloci da caricare.
Altri strumenti utili su iLoveIMG includono:
- Ridimensionamento delle immagini: Puoi ridurre le dimensioni fisiche delle immagini per adattarle meglio alla struttura del tuo sito.
- Conversione del formato: Se una determinata immagine è in un formato pesante (come BMP o TIFF), puoi convertirla in un formato più leggero, come JPEG o WebP, per migliorare il tempo di caricamento.
C. Formato dell’Immagine
Scegli il formato giusto per ogni tipo di immagine:
- JPEG: Perfetto per fotografie e immagini ricche di colori, con una buona compressione.
- PNG: Ideale per immagini con trasparenze o con dettagli nitidi, come loghi e icone.
- WebP: Un formato moderno che offre una buona compressione con qualità elevata, supportato dalla maggior parte dei browser.
- SVG: Ottimo per immagini vettoriali come loghi e icone, poiché è scalabile senza perdita di qualità.
3. Posizionare le Immagini Strategicamente
Dopo aver scelto e ottimizzato le immagini, è fondamentale posizionarle correttamente all’interno del design del sito. Una disposizione strategica delle immagini non solo migliora l’aspetto estetico, ma guida anche l’esperienza dell’utente. Ecco alcune linee guida:
- Sopra la piega: Le immagini più importanti (come le immagini di prodotto o le immagini di header) dovrebbero essere posizionate nella parte superiore della pagina, visibili senza che l’utente debba scorrere verso il basso.
- Allineamento e spaziatura: Assicurati che le immagini siano ben allineate con il testo e gli altri elementi del sito. Usa la giusta quantità di spazio bianco intorno alle immagini per evitare che sembrino sovraccaricate o disorganizzate.
- Ottimizzazione per dispositivi mobili: Le immagini devono essere responsive, ovvero adattarsi automaticamente alla dimensione dello schermo su dispositivi mobili. Utilizzare tecniche come il lazy loading può essere utile per caricare le immagini solo quando vengono effettivamente visualizzate.

4. Utilizzare le Immagini per Migliorare l’Esperienza Utente
Le immagini non sono solo un elemento decorativo; possono migliorare l’esperienza dell’utente e guidare la sua navigazione. Ecco alcune modalità in cui le immagini possono svolgere un ruolo funzionale:
- Call-to-action visive: Le immagini possono essere utilizzate come parte delle call-to-action (CTA). Ad esempio, un pulsante di acquisto con un’icona di una borsa della spesa o un’illustrazione che rappresenta l’azione da compiere, può invogliare gli utenti a cliccare.
- Infografiche e diagrammi: Se hai dati complessi o informazioni che potrebbero sembrare difficili da comprendere solo con il testo, un’infografica ben progettata può rendere il contenuto molto più digeribile.
- Testimonianze visive: Mostrare immagini di clienti reali o esperienze dirette attraverso fotografie rende le testimonianze più autentiche e persuasive.
5. SEO delle Immagini
Anche se le immagini sono un elemento visivo, non bisogna trascurare la parte SEO. Un’immagine ben ottimizzata dal punto di vista SEO non solo migliora l’esperienza dell’utente, ma può anche contribuire al posizionamento sui motori di ricerca. Ecco alcuni suggerimenti:
- Nome del file: Dai alle immagini un nome descrittivo e pertinente. Evita nomi generici come “IMG_1234.jpg” e usa invece qualcosa di descrittivo come “logo-azienda-sito-web.jpg”.
- Testo alternativo (alt text): Scrivi una descrizione chiara e concisa dell’immagine nel campo alt text. Questo aiuta i motori di ricerca a comprendere di cosa tratta l’immagine e migliora l’accessibilità per gli utenti con disabilità visive.
- Sitemap delle immagini: Includi una mappa del sito che contenga anche il percorso delle immagini. Questo aiuta Google a indicizzare meglio il contenuto visivo del tuo sito.
Conclusioni
Le immagini sono un potente strumento nel web design, ma è fondamentale utilizzarle con strategia per migliorare l’aspetto visivo, la velocità e l’esperienza dell’utente. Scegli immagini di qualità, ottimizzale per una rapida visualizzazione, e posizionale in modo che supportino la gerarchia visiva del sito. Strumenti come iLoveIMG possono essere molto utili per ottimizzare le immagini, riducendo i tempi di caricamento senza sacrificare la qualità. Ricordati di seguire anche le best practices SEO per le immagini per migliorare la visibilità e l’accessibilità del sito sui motori di ricerca. Con un uso consapevole delle immagini, puoi creare un sito web visivamente accattivante e altamente performante.