La tipografia è uno degli elementi chiave nel web design, capace di migliorare la leggibilità dei contenuti e riflettere l’identità del brand. La scelta dei font giusti per il sito web è fondamentale per creare un’esperienza utente piacevole ed efficace. Ecco alcuni consigli su come selezionare i caratteri tipografici adatti, bilanciando estetica e leggibilità.
Comprendere l’Importanza della Tipografia nel Web Design
La tipografia non riguarda solo l’aspetto visivo: ha un ruolo funzionale che influenza come i visitatori percepiscono e interagiscono con il sito. Una tipografia ben studiata permette agli utenti di leggere i contenuti senza difficoltà, rendendo il design visivamente coerente e aiutando a comunicare il tono e la personalità del brand. La scelta dei font può fare la differenza tra un sito professionale e uno che appare poco curato.
Scegliere Font in Linea con il Brand
Ogni font ha una personalità propria e suscita sensazioni diverse. Ad esempio:
- Serif: i font con grazie (come Times New Roman o Georgia) trasmettono formalità, eleganza e tradizione, adatti per brand che vogliono comunicare affidabilità.
- Sans-serif: i font senza grazie (come Arial o Helvetica) sono moderni, minimalisti e leggibili, perfetti per siti di tecnologia, moda e start-up.
- Script o corsivi: ideali per brand creativi o artigianali, ma da usare con moderazione per non compromettere la leggibilità.
- Monospazio: caratteri come Courier, che ricordano il design dei vecchi computer, possono aggiungere un tocco originale o vintage, adatti per progetti tecnologici o di nicchia.
Se il tuo brand è giovane e innovativo, un font sans-serif moderno potrebbe funzionare bene; se è più formale o tradizionale, i serif possono essere una scelta migliore.
Limitare il Numero di Font
Un errore comune è usare troppi font, che può rendere il sito disordinato e difficile da leggere. Una buona regola è limitarsi a un massimo di due o tre font: uno per i titoli, uno per il corpo del testo e, eventualmente, uno terzo per gli elementi decorativi. Questo approccio garantisce un design pulito e coerente, migliorando la leggibilità.
Definire una Gerarchia Tipografica
Una gerarchia ben definita aiuta gli utenti a comprendere rapidamente la struttura della pagina, evidenziando i contenuti più importanti. Usa una gerarchia tipografica chiara per suddividere titoli, sottotitoli e paragrafi, variando le dimensioni, il peso e lo stile del font:
- Titoli (H1, H2, H3): i titoli dovrebbero essere più grandi e in grassetto per catturare l’attenzione.
- Testo del corpo: utilizza un font più piccolo e leggibile, con un peso normale per facilitare la lettura.
- CTA e pulsanti: rendili visibili con una dimensione e uno stile che contrastano con il resto del testo.
Garantire la Leggibilità su Schermi di Varie Dimensioni
La leggibilità è cruciale, specialmente su dispositivi mobili. I font scelti devono essere ben visibili su schermi piccoli e grandi. Per ottimizzare la leggibilità:
- Dimensioni del font: evita caratteri troppo piccoli; una dimensione base di almeno 16 px per il corpo del testo è ideale per la lettura online.
- Spaziatura: la spaziatura tra le righe (line-height) dovrebbe essere almeno 1.5 volte la dimensione del carattere per migliorare la leggibilità.
- Contrasto: usa colori di testo che contrastino bene con lo sfondo; un testo grigio su bianco può risultare difficile da leggere.

Usare Font Web-Safe o Font con Supporto Ampio
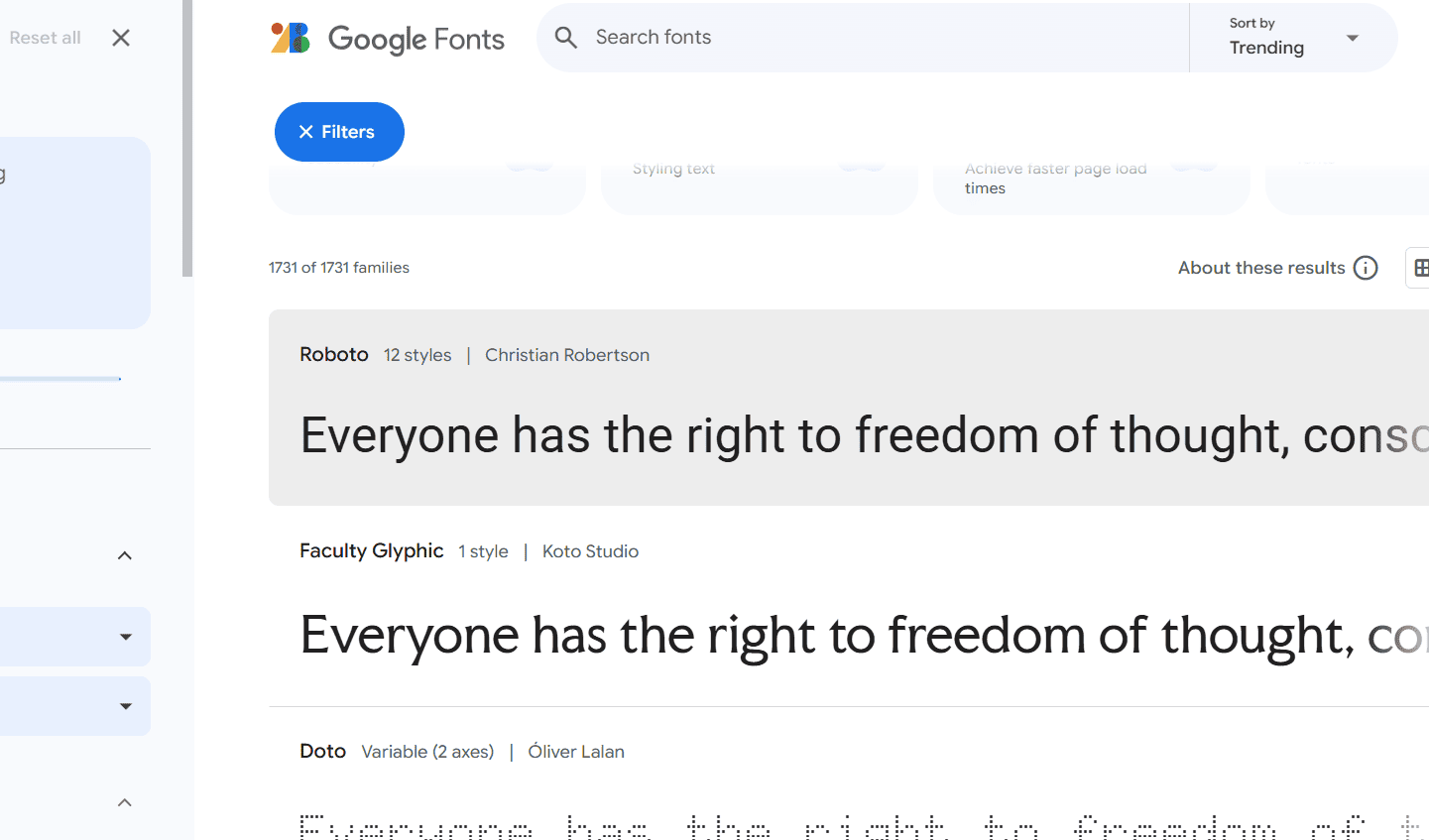
I font web-safe sono font che vengono visualizzati correttamente su tutti i dispositivi e browser. Alcuni esempi comuni includono Arial, Verdana e Times New Roman. Oltre ai web-safe, è possibile usare Google Fonts o font di librerie come Adobe Fonts che garantiscono una buona qualità e supporto su tutte le piattaforme.
Se usi font non standard, assicurati che siano caricati correttamente e ottimizzati per evitare tempi di caricamento lenti. Alcuni formati di font come WOFF2 offrono prestazioni migliori rispetto ad altri, soprattutto per siti ad alto traffico.
Considerare le Licenze dei Font
Non tutti i font sono gratuiti o utilizzabili per scopi commerciali. Prima di scegliere un font, verifica che la licenza consenta l’uso commerciale e l’inclusione su siti web. Google Fonts, ad esempio, offre molti font gratuiti e di uso comune per il web, mentre altre piattaforme come Adobe Fonts richiedono un abbonamento ma offrono una vasta scelta di font professionali.
Testare i Font per l’Accessibilità
Un font accessibile è chiaro, leggibile e facilmente riconoscibile anche per chi ha difficoltà visive o disturbi della lettura come la dislessia. Alcuni font come OpenDyslexic sono progettati specificamente per l’accessibilità, ma anche molti altri font sans-serif come Arial e Verdana risultano ben leggibili.
Verifica che il testo sia facilmente leggibile, anche con zoom ingrandito, e che ci sia sufficiente contrasto tra testo e sfondo. L’accessibilità è un fattore importante non solo per l’usabilità del sito, ma anche per il posizionamento SEO.
Usare Font Variabili per Maggiore Flessibilità
I font variabili sono una nuova frontiera nella tipografia digitale: un unico file di font può contenere molteplici pesi e stili, riducendo il numero di file caricati e migliorando la performance del sito. Questa tecnologia permette di variare dimensione, peso, inclinazione e altri parametri del font senza dover cambiare file, garantendo al tempo stesso flessibilità e velocità.
Testare i Font con il Pubblico
Infine, testa sempre i font scelti per verificare che siano adatti ai tuoi utenti. Strumenti di heatmapping e A/B testing ti possono aiutare a capire se la tipografia utilizzata aumenta il coinvolgimento o se crea confusione. La raccolta di feedback dagli utenti aiuta a migliorare continuamente l’esperienza del sito.
Conclusione
La tipografia nel web design è fondamentale per costruire un sito web visivamente attraente, coerente e leggibile. Scegliere i font giusti, definire una gerarchia tipografica e garantire la leggibilità su tutti i dispositivi sono passaggi cruciali per offrire un’esperienza utente eccellente. Seguendo queste best practice, potrai creare un design tipografico che non solo riflette la tua identità di brand, ma che valorizza anche i contenuti e guida gli utenti verso le conversioni.