Perché creare un portfolio online?
Il lavoro del libero professionista è davvero stimolante: richiede non solo un’ottima conoscenza del settore in cui opera, ma deve avere la capacità di saper presentare bene il proprio lavoro ed esaltarlo agli occhi dei potenziali clienti.
La soluzione migliore per valorizzare il proprio lavoro è la creazione di un portfolio on line, che:
- Mette in mostra i tuoi progetti in modo;
- Ha un’ampia visibilità solo per il fatto di essere sulla rete. Essa può essere aumentata nel momento in cui si promuove il nei Social;
- Racchiude tutte le informazioni necessarie, dalla storia, all’istruzione, ai recapiti per poter essere contattato.

Cos’è un portfolio on-line
Il portfolio è l’elenco dei lavori svolti da un libero professionista, accompagnato da immagini esplicative.
A differenza del curriculum vitae, il portfolio permette di porre l’accento sui progetti realizzati e non sulle competenze didattiche. Proprio per la sua estrema utilità, da sempre i Freelancer ne hanno realizzato uno cartaceo.
A chi non vuole rinunciare alla magia della carta, devo ricordare che un portfolio cartaceo, oltre ad essere ingombrante e poco pratico, ha il grande svantaggio di non poter essere aggiornato con la stessa facilità di un portfolio on-line. Si dovrebbero eventualmente inglobare nel progetto i nuovi lavori e procedere alla ristampa.
Inoltre esso non può essere pubblicato e postato nelle varie piattaforme social, motivo per cui non avrebbe la stessa visibilità. E questo non è proprio un elemento da sottovalutare.

Siti gratuiti per realizzare il proprio portfolio on line
Posto che quindi l’e-portfolio è decisamente più funzionale di quello cartaceo, adesso bisogna realizzarne uno. Se sul motore di ricerca si inserisce “realizzazione portfolio, siti gratuiti” compare un elenco di piattaforme che possono essere d’aiuto. Tra esse, possiamo citare le più gettonate che sono DeviantArt, Behance, Carbonmade e Krop. Tutti permettono di creare una pagina personale in maniera semplice ed intuitiva. Ma lo svantaggio di non poco conto è che nessuno di essi offre un controllo totale del sito. Mi spiego meglio: non è possibile personalizzare servizi e strumenti, non è possibile quasi mai trasferire i propri dati in un altro dominio, non è possibile modificare il codice del sito per inserire tracking più avanzati. E in qualunque caso, le pagine realizzate mancano spesso e volentieri di una buona struttura.
Per quanto sia spiacevole ammetterlo, questi siti non riescono a dare di voi e del vostro lavoro un’immagine professionale.
Linkedin è un servizio web di rete sociale, gratuito o con servizi opzionali a pagamento, impiegato principalmente nello sviluppo di contatti professionali. Tramite pubblicazione e diffusione del proprio curriculum vitae è possibile accedere a contenuti specifici relativi al mercato del lavoro. Diciamo che la sua funzione principale non è quella di creare un sito portfolio, ma le sue funzioni si prestano bene anche a questo scopo.

Come in tutte le piattaforme, il primo passo da compiere è creare un account e completare il proprio profilo.
E’ necessario dare risalto al proprio brand e promuoverlo, pubblicando con costanza e mantenendo viva e attiva la propria pagina.
Il profilo su Linkedin offre la possibilità costruire relazioni con altri profili potenzialmente interessanti al vostro lavoro. La rete professionale che si crea è senza dubbio un punto di forza, ma resta sempre il grosso svantaggio che qui, come in tutti i social network, si realizza una pagina tra tante che non rende speciale il vostro lavoro.
Come strutturare un portfolio on line
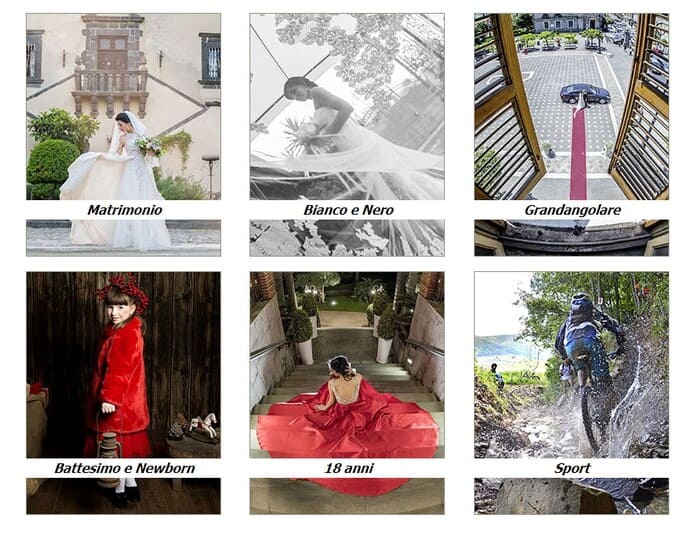
Il portfolio è la vetrina in cui esponete tutti i vostri progetti e pertanto deve essere strutturato in maniera funzionale ma accattivante. Il layout del sito deve essere semplice e intuitivo, in modo tale che il visitatore possa visualizzare senza fatica ciò che cerca.
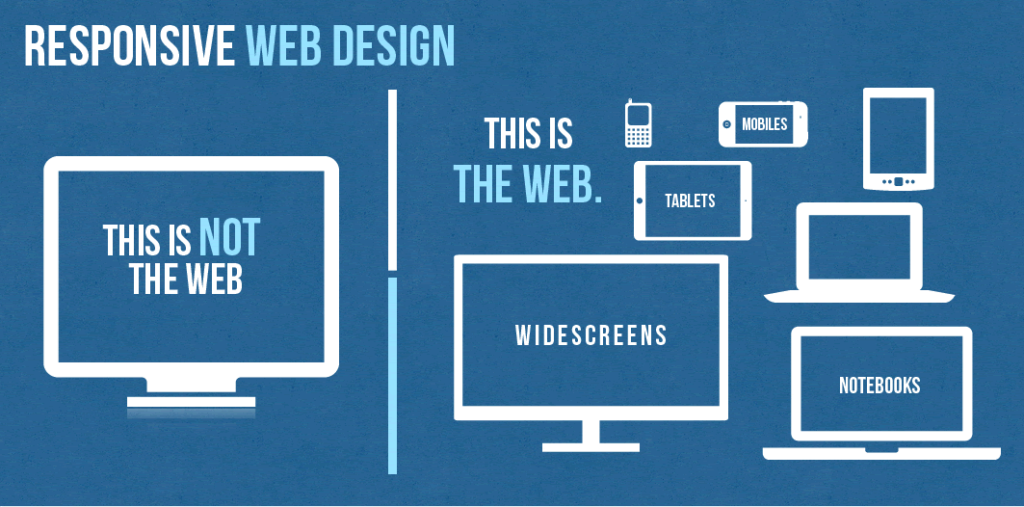
Inutile sottolineare che la grafica debba essere responsive, cioè impostata in maniera tale che sia visibile in maniera ottimale anche dallo smartphone.
L’utente da subito deve scorgere la vostra impronta. Da qui l’importanza del logo. E’ consigliabile posizionarlo in alto a sinistra, poiché è stato dimostrato che l’occhio umano presta attenzione maggiormente a quella parte dello schermo.
Infine è necessario rendere visibili i propri contatti. E’ molto importante che i tuoi lettori riescano a contattarti senza troppe difficoltà.
Il sito portfolio adesso è pronto per essere pubblicizzato sui social.
Copyright
Attenzione: nel momento in cui si sceglie di mettere sulla rete e pubblicare il proprio lavoro, ci si espone alla possibilità di plagio.
Il diritto d’autore dei siti web è tutelato dall’articolo 2575 del Libro V del Codice Civile. L’articolo chiarisce che tale diritto si applica a ogni parte del sito: testi, musica, video e foto, poiché sono tutti espressione di un talento creativo.
Se siete proprietari di un sito, la diciture “Tutti i diritti riservati” non è obbligatoria. Inserirla nel footer serve solo a ribadire che è vietato copiare o riprodurre i contenuti del sito su qualsiasi supporto, digitale e non.

Anche se non è necessario inserire questa scritta è sempre opportuno inserirla, completa di anno di produzione e nome dell’autore.
E dunque?
E’ evidente che realizzare un portfolio richiede conoscenza ed esperienza. Anche se è possibile crearlo da sé, si corre il rischio di non renderlo funzionale: verrebbero a mancare funzioni e servizi che voi offrite, ma non sono standardizzate nei modelli che siete costretti ad adottare.
Pertanto se siete fotografi, artisti, avvocati, liberi professionisti di qualsiasi settore, e avete bisogno di un e-portfolio, rivolgetevi a Creazionesitiwebcatania.it . Qui troverete esperti che riusciranno a rendere giustizia ai vostri progetti.