Negli ultimi anni, con l’aumento dell’uso di dispositivi mobili, il mobile-first design è diventato un approccio fondamentale nel web design. Si tratta di progettare un sito web pensando innanzitutto agli utenti che lo visiteranno tramite smartphone e tablet, anziché prima per desktop e poi adattarlo alle versioni mobili. In questo articolo, esploreremo cosa significa il mobile-first design, perché è così importante e come implementarlo per migliorare la SEO e l’usabilità.
1. Cosa Significa Mobile-First Design
Il concetto di mobile-first design si basa sull’idea di progettare e sviluppare un sito web tenendo in considerazione come apparirà e funzionerà sui dispositivi mobili prima di pensare alle versioni desktop. Questo approccio implica che il design e la funzionalità del sito siano ottimizzati per schermi più piccoli, con connessioni internet più lente e altre caratteristiche tipiche degli smartphone.
In altre parole, invece di progettare una versione desktop del sito e poi adattarla per i dispositivi mobili (approccio “desktop-first”), si parte dal mobile, creando una versione leggera e ottimizzata e poi si adatta la progettazione per schermi più grandi.
2. Perché Il Mobile-First Design È Essenziale
A. Crescita dell’Uso dei Dispositivi Mobili
Oggi, la maggior parte del traffico web proviene da dispositivi mobili. Secondo diversi studi, più del 50% delle ricerche su Google e delle navigazioni avvengono tramite smartphone. Questo rende essenziale che i siti web siano ottimizzati per l’esperienza mobile, per evitare che gli utenti abbandonino il sito a causa di un design poco funzionale o lento.
B. SEO e Google Mobile-First Indexing
Uno dei motivi principali per adottare il mobile-first design è il mobile-first indexing di Google. A partire dal 2018, Google ha iniziato a utilizzare la versione mobile di un sito web come principale fonte di ranking nelle SERP (pagine dei risultati del motore di ricerca). In pratica, Google indica che la versione mobile del sito è quella che verrà analizzata e indicizzata prima di quella desktop.
Questo significa che se il tuo sito non è ottimizzato per dispositivi mobili, potrebbe perdere posizioni nei risultati di ricerca. Un sito mobile-friendly migliora il SEO e favorisce una migliore visibilità online.
C. Migliore Esperienza Utente
Gli utenti si aspettano che i siti web siano facili da navigare, veloci e intuitivi, soprattutto sui dispositivi mobili. Il mobile-first design permette di concentrarsi sugli elementi che davvero contano per l’utente: contenuti chiari, pulsanti ben posizionati e un’interfaccia semplice e fluida.
Se il design è ben fatto, gli utenti saranno più propensi a interagire con il sito, restare più a lungo e completare azioni desiderate come l’acquisto di un prodotto o l’iscrizione a una newsletter. Un sito che offre una buona esperienza su mobile favorisce l’engagement e riduce il tasso di rimbalzo.
D. Velocità di Caricamento e Performance
Un altro vantaggio del mobile-first design è che, progettando per dispositivi mobili, si tende a ridurre il numero di elementi pesanti e a ottimizzare il contenuto. Questo aiuta a migliorare la velocità di caricamento del sito, che è fondamentale per garantire un’esperienza fluida, soprattutto su dispositivi mobili con connessioni più lente. La velocità di caricamento è anche un fattore di ranking SEO, quindi migliorando la performance, aumenti anche le tue probabilità di essere ben posizionato nei motori di ricerca.

3. Come Implementare un Design Mobile-First
A. Progettare per la Semplicità e la Funzionalità
Quando progetti un sito in modalità mobile-first, la semplicità è la chiave. Con schermi più piccoli, è necessario concentrarsi sugli elementi più importanti, evitando il sovraccarico visivo. Ecco alcune best practice da seguire:
- Menu di navigazione semplice: Utilizza un menu compatto, come il “hamburger menu” o una navigazione basata su icone, per risparmiare spazio sullo schermo.
- Chiamate all’azione (CTA): Assicurati che i pulsanti e le CTA siano ben visibili e facilmente cliccabili, anche su schermi piccoli.
- Design fluido: Utilizza layout che si adattano automaticamente alla dimensione dello schermo, garantendo una visualizzazione ottimale sia su mobile che su desktop.
B. Ottimizzare le Immagini
Le immagini possono pesare molto sulle prestazioni di un sito, soprattutto sui dispositivi mobili, dove la larghezza di banda può essere limitata. Riduci la dimensione delle immagini senza comprometterne la qualità e utilizza formati come WebP che offrono una compressione più efficace rispetto ai tradizionali JPEG e PNG.
C. Testare su Dispositivi Reali
Non basta progettare solo per dimensioni schermo e risoluzioni generiche; è essenziale testare il sito su dispositivi reali per verificare l’usabilità e la performance su diversi tipi di smartphone e tablet. Usa strumenti come Google Mobile-Friendly Test o BrowserStack per testare il sito su una vasta gamma di dispositivi.
D. Priorità al Contenuto
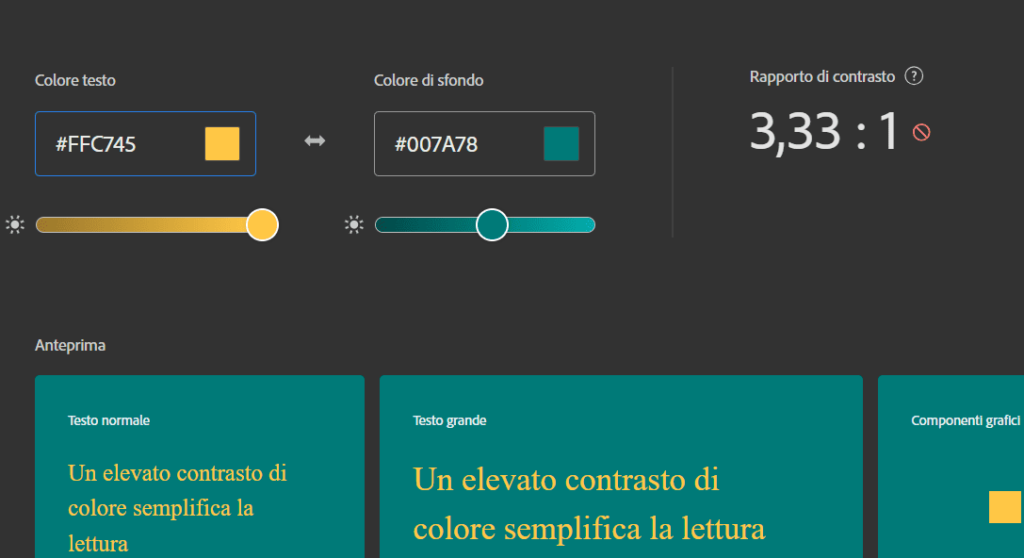
Su dispositivi mobili, lo spazio è limitato, quindi il contenuto deve essere chiaro, conciso e facilmente leggibile. Utilizza titoli e paragrafi brevi, evitando testi troppo lunghi. Inoltre, assicurati che il font sia abbastanza grande da essere leggibile anche su schermi piccoli, e che ci sia un buon contrasto tra il testo e lo sfondo.
E. Implementare il Responsive Design
Il responsive design è una tecnica che garantisce che il sito web si adatti automaticamente a qualsiasi dispositivo, sia esso un mobile, un tablet o un desktop. Utilizzare il responsive design è fondamentale per implementare un mobile-first design efficace, poiché consente di adattare tutti gli elementi del sito (layout, immagini, menu) alle diverse dimensioni degli schermi.
Conclusioni
Il mobile-first design non è più una scelta facoltativa, ma una necessità. Con la crescente predominanza dei dispositivi mobili e le implicazioni del mobile-first indexing di Google, creare un sito ottimizzato per mobile è essenziale per garantire una buona esperienza utente e migliorare il posizionamento SEO. Partire dal mobile e poi adattarsi alle versioni desktop consente di progettare un sito web che è più veloce, più accessibile e, soprattutto, più efficace nell’engagement degli utenti. Adottare questo approccio significa preparare il tuo sito per il futuro del web.